本文最后更新于 1167 天前,其中的信息可能已经有所发展或是发生改变。
前面介绍过,Autoptimize是一款非常优秀的插件,可以合并压缩CSS和JS内容,加快网站打开速度,然而笔者在使用这款插件时,发现插件设置页面打开非常缓慢,甚至触发了腾讯云的564错误(参见:https://www.zhangxuhu.com/archives/672.html)。那么,该如何解决该问题呢?
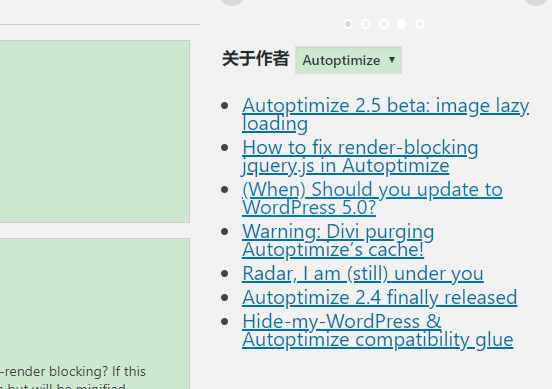
经过我的仔细对比发现,在国内服务器上安装的wordpress打开插件设置页面就非常缓慢,而在国外服务器安装的就非常顺畅,看起来,应该是某些元素加载受阻。经过对比,发现是右边的“autoptimize新闻“部分加载缓慢,甚至加载不出来导致整个页面加载不出来。

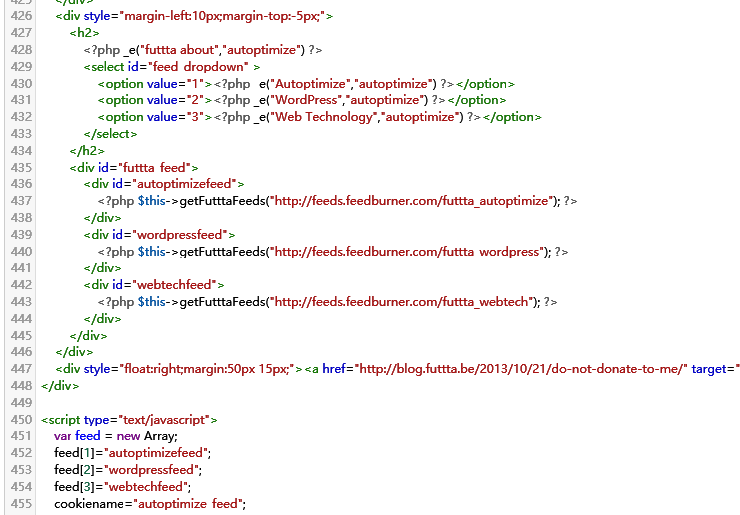
那么,该如何解决该问题呢?笔者通过研究,发现这部分名字叫做“autoptimizefeed”,源代码位于插件目录下面的/classes/autoptimizeConfig.php文件下面,其获取内容的网址是“http://feeds.feedburner.com”

因此,有两种解决方案:
1.添加hosts(推荐),这种方案解决较为彻底,适用于多个wordpress站点,且不用管插件版本更新,但是不适用于虚拟主机。
127.0.0.1 feeds.feedburner.com
2.删掉该部分代码,这种方案适用于虚拟主机,但是每次更新插件后需要重新编辑,而且可能会造成问题。
<div id="autoptimizefeed">
<?php $this->getFutttaFeeds("http://feeds.feedburner.com/futtta_autoptimize"); ?>
</div>
<div id="wordpressfeed">
<?php $this->getFutttaFeeds("http://feeds.feedburner.com/futtta_wordpress"); ?>
</div>
<div id="webtechfeed">
<?php $this->getFutttaFeeds("http://feeds.feedburner.com/futtta_webtech"); ?>
</div>上述代码即图2中 436-444行
这就是全部的解决方案,大家如果有更好的解决方案欢迎交流。
来自
感谢博主分享
你好 我是小白,不管这个问题, 不会对网站造成加载影响吧?如何有影响,如何添加Hosts,就是http://换成127.0.0.1?
您好,对网站加载是没有影响的。只影响这一个设置页面而已。对